So I was called into fix this UNFIXABLE CSS bug in an application. I am not even a css expert and they for some reason they call me to fix this shit. well anyway the bug is that some of the fonts are not working on some screens .
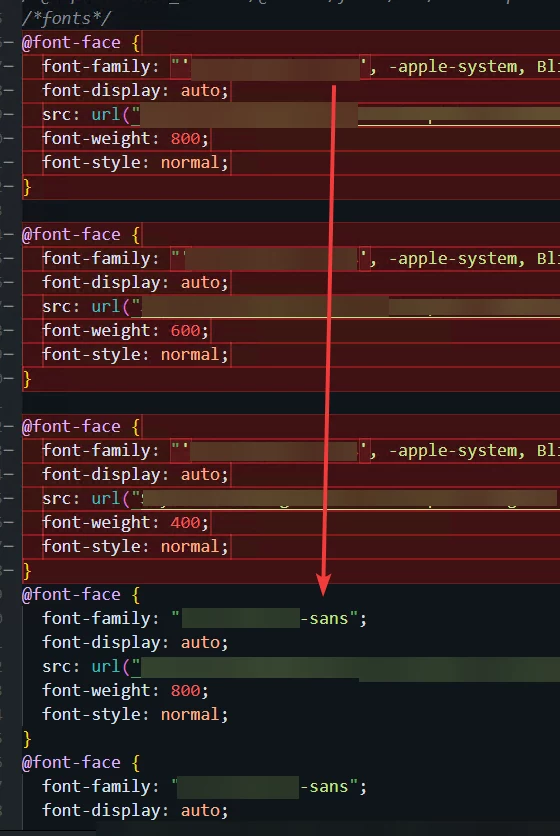
I go look at the css and the scss files and what do I see? this shit (SEE IMAGE). The red is old, bottom is what I fixed. You know what they did?
for @font-face they used the entire font-family string so basically they setup the @font-face as
"'ourcustomsansfont', -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif"
this makes the name of this font as that WHOLE string, no, not ourcustomsansfont like it should be.
then they go on using the whole string in the font-family atrribute like this
font-family: "'ourcustomsansfont', -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif"
thats the name of a single font. no, they are not fallback font, THAT WHOLE THING IS A SINGLE FONT NAME. IMAGINE THAT
NOW IM HERE WORKING TILL 3AM because of these retards who couldn't visit w3cschools and understand how to declare a @font-face
This whole thing has 40+ references in the code and I had to search replace change it from
font-family: "'ourcustomsansfont', -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif";
to this
font-family: ourcustomsansfont, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
and the @font-face to
@font-face: "ourcustomsansfont"






 SO MUCH. THEY CANT EVEN DO THEIR OWN JOBS PROPERLY
SO MUCH. THEY CANT EVEN DO THEIR OWN JOBS PROPERLY 






Jump in the discussion.
No email address required.
LMAO having to fix the friendly H1B Sexy Indian dudes mistakes at 3am.
Do the needful b-word boy!
Jump in the discussion.
No email address required.
Jump in the discussion.
No email address required.
More options
Context
More options
Context