CSS osu!
I made a simple version of the circle clicking game osu! with HTML and CSS. I was mostly finished with it around December 4. You can find it on @YourAlterEgo's profile. It's on the desktop site only. If you're using a laptop, using a mouse is recommended.
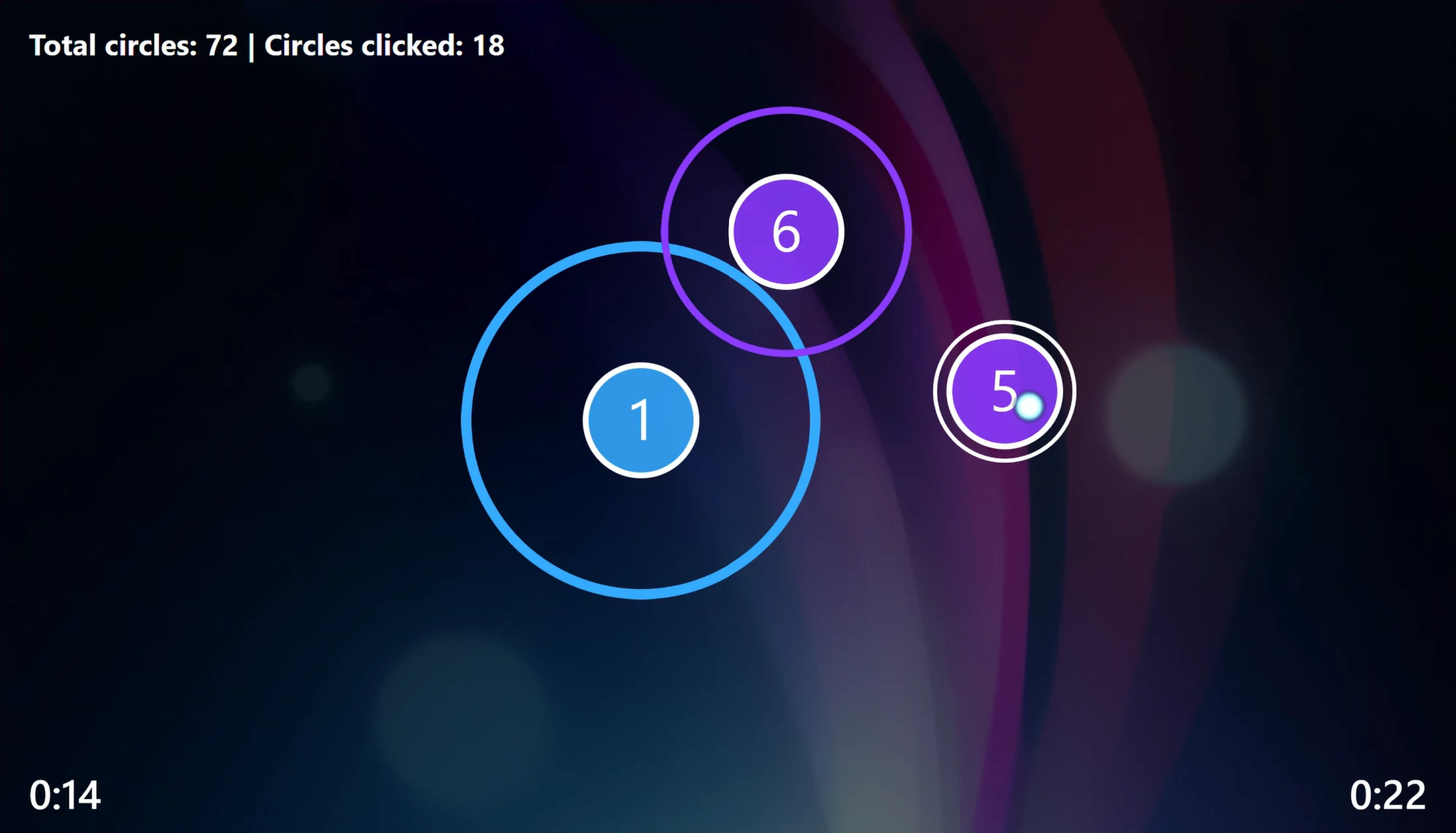
To play it, you click the circles when the ring (approach circle) gets close to the circle. The right time to click is around the time the ring turns white or when it almost reaches the circle. You can click earlier or later if you want. If the anthem starts at the same time you click the play button, it should somewhat sync with the song (it's not perfect).
Play here on  @YourAlterEgo's profile (Desktop only)
@YourAlterEgo's profile (Desktop only)
If the anthem autoplays or the game lags, try it here:
https://reddreamer.nekoweb.org/cssosu/
The above site is a static web hosting site like Neocities or GitHub Pages.
Click here if you want to vote on polls asking whether you played and liked the game. They're in a comment because you can't have <details> and polls in the same post.
Comment what you think. If it glitches out or doesn't work, comment what went wrong and what browser you're using. If the anthem doesn't play, try closing other rDrama tabs that have audio playing.
Assets
rDrama version (Copy and paste it into your bio and profile CSS if you want)
Non-rDrama version
I tried making a .zip, but Furryfox (Firefox) kept calling it a virus 
https://files.catbox.moe/imovff.zip
- CSS (cssosu.css) (Mirror, name it cssosu.css)
- HTML (name it anything ending with .html)
- Song: lucky-nightcore.mp3 (Mirror, name it lucky-nightcore.mp3)
- Cursor: cursor.png (Mirror, name it cursor.png)
- Logo (used as an icon): cssosulogo.png (Mirror, name it cssosulogo.png)
- Background: background.jpg (Mirror, name it background.jpg)
- Background source: https://www.flickr.com/photos/adobetutorialz/4556724799/ (Median filter used to remove the patterns)
The song is a nightcore (sped-up) version of Lucky Twice - Lucky. I got it straight from an osu map (.osz file) with the same song and edited it to start shortly before the chorus.
Questions
If you have other questions, ask in the comments, and I might answer.
1. What is osu!?
It's a free-to-play weeb rhythm game where you click circles while listening to music. This is the game's website. You can try an unoffcial web demo like I did if you don't want to download it. On the actual game and the web version, you can use Z and X to click, which is easier than clicking with the mouse. They also have sliders and spinners, which aren't present in this CSS version.
2. What is CSS?
Cascading Style Sheets, a language used for styling webpages. You can use it to change the color of text, add shadows and glows, change the page's layout, add background images, add simple animations, and so on.
3. Is there an indicator for early and late hits?
No. I tried to track early hits by adding another <details> element that would be animated to toggle its visibility (and therefore clickability). There would be 2 <details> elements you could click, and clicking the one that appears earlier would mean you hit early. However, this caused issues with the circles not responding to clicks, so I gave up on it.
4. How does it work?
CSS animations, animation delays, CSS counters, and lots of <details> and <summary> elements
This uses a lot of <details> and <summary> elements. To make the circles and play button interactive on click, they needed to be interactive HTML elements. <details> and <summary> elements (normally used for showing more text on click, like a spoiler button) are allowed in rDrama bios (unlike checkboxes), so they were perfect for this. The <summary> is the actual clickable part, so that is the element that is styled into a circle or play button.
The following is what details and summary normally look like.
Try clicking me. This clickable text is the summary element inside the details element.
Hello! This is the hidden text!
This is the hidden text!
<details>
<summary>Try clicking me. This clickable text is the <em>summary</em> element inside the <em>details</em> element.</summary>
Hello! :marseywave2: This is the hidden text!
</details>
The game screen is a <blockquote>. It has a play button at the start (<details> and <summary> elements), and there are 72 blockquotes containing other elements after the play button, one for each of the 72 circles. The bio looks something like the following.
<blockquote>
<details><summary></summary></details>
> <details><summary></summary></details><h2>a</h2><p>a</p>
> <details><summary></summary></details><h2>a</h2><p>a</p>
...
> <details><summary></summary></details><h2>a</h2><p>a</p>
#
> <details><summary></summary></details><h2>a</h2><p>a</p>
...
> <details><summary></summary></details><h2>a</h2><p>a</p>
</blockquote>
In HTML, it would be this.
<blockquote>
<details><summary></summary></details>
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
...
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
<h1></h1>
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
...
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
</blockquote>
The blockquotes are absolutely positioned and placed around the screen. Inside the blockquotes are the circles (<details> and <summary> elements), the rings/approach circles (<p>), and miss indicators (<h2>). There are also a few <h1> elements between the blockquotes used to mark the start of each section with different colored circles.
<blockquote>
<details>
<summary></summary>
</details>
<h2>a</h2>
<p>a</p>
</blockquote>
You might notice the <p> and <h2> elements have "a" written inside them. This is simply because rDrama did not allow empty <p> and <h2> elements.
The approach circles (rings), circles, and miss indicators were all animated with CSS animations. Because osu! has set timings, it's easy to simply add an animation delay to determine when circles should appear. For example, circle 1 fades in 1.13 second after you click the play button, and circle 72 appears 32.73s seconds in.
#profile--bio blockquote > blockquote:nth-of-type(1) {
animation-delay: 1.13s;
}
The circles, rings/approach circles, and miss indicators inherit the timing from the containing blockquote.
#profile--bio blockquote > blockquote p,
#profile--bio blockquote > blockquote details,
#profile--bio blockquote > blockquote h2 {
animation-delay:inherit !important;
}
The play button consists of <details> and <summary> elements. When you click the play button, the open attribute gets added to the <details> element, and the play button gets hidden. The game only starts playing the animations for the other elements when the play button has the open attribute. The CSS uses the sibling selector to use the play button to target the other elements.
#profile--bio details[open] ~ blockquote details {
animation:1.5s fadecircle ease-out;
animation-fill-mode:forwards;
}
The above means that the circle (the second details) should have an animation named "fadecircle" only after the play button (the first details) has been clicked. The details[open] means that the details element has the "open" attribute. This looks like <details open> or <details open=""> in the HTML. The ~ is a sibling selector. If you write details ~ blockquote, it targets all blockquotes that are siblings of a details element (having the same parent element) and come after it in the HTML.
The circles need to be clickable for a limited amount of time. The visibility attribute both can be animated and affects interactivity. A circle's visibility is toggled through a CSS animation to make it clickable only when it's on screen.
@keyframes fadecircle {
0% {
visibility:hidden;
opacity:0;
}
10% {
visibility:visible;
opacity:1;
}
90% {
opacity:1;
visibility:visible;
}
100% {
visibility:hidden;
opacity:0;
}
}
When you click on a circle, it hides both the approach circle and the miss indicator. The miss indicator only appears after the circle fades out, meaning that if you click the circle, the miss indicator will never appear. Clicking the circle also makes the circle play a different animation to fade out as a white glow. Like with the play button, the open attribute is used to determine whether a circle was hit.
Hide approach circle after the circle (the second details) has been hit ([open])
#profile--bio details[open] ~ blockquote details[open] ~ p {
display:none;
}
Play a different animation after the circle has been hit
#profile--bio > blockquote > blockquote > details[open] summary {
background:none;
animation:0.15s hitcircle linear;
animation-fill-mode:forwards;
border-width:6px;
}
The numbers on the circles and the hit counter were made using the CSS counter feature. The CSS counter feature allows us to count elements matching a certain selector and display the current count using the content attribute. For example, you can make a counter to count the number of circles and display the current count on each circle. That way, the 1st circle will be labelled 1, the 2nd circle will be labelled 2, and so on.
The first rule initializes 3 different counters to zero. The second adds 1 to two of the counters at every one of the 72 blockquotes inside the game. The third displays the current count of the counter circlenumbers on the circles.
#profile--bio {
counter-reset:circlenumbers hitcircles totalcircles;
}
#profile--bio blockquote > blockquote {
...
counter-increment:circlenumbers totalcircles;
...
}
#profile--bio > blockquote > blockquote > details > summary::before{
content:counter(circlenumbers);
...
}
There are different sections with different colors, and the circles in each section are numbered up starting from 1. To determine when each section starts, there are <h1> elements between the blockquotes. This allows us to use the sibling selector to target the blockquotes after each nth <h1> and change the circles' colors. The counter on the circles is also reset to 1 at each <h1>.
#profile--bio h1 {
counter-set:circlenumbers 0;
...
}
The default circle color is red. The circles in the first section use that color. The rules below override the colors of the circles after the first <h1> and the second <h1> with pink and purple respectively.
#profile--bio h1:first-of-type ~ blockquote summary {
background-color:var(--pink-transparent);
}
#profile--bio h1:nth-of-type(2) ~ blockquote summary {
background-color:var(--purple-transparent);
}
The hit counter counts the number of circles with the open attribute and is placed on the ::after pseudoelement attached to the outer container blockquote (the game screen). The element displaying this counter needs to be placed after all of the circles in order to count them all, and this meets the requirement.
#profile--bio > blockquote > blockquote details[open] {
counter-increment:hitcircles;
}
#profile--bio > blockquote::after {
content:"Total circles: " counter(totalcircles) " | Circles clicked: " counter(hitcircles);
...
}
The timer was made using ::before and ::after pseudoelements with an animated content property. I found out this was possible from @iheartrdrama's former WPD CSS!
#profile--bio > blockquote details[open] ~ h1:nth-of-type(4)::before {
content:"0:00";
left:20px;
animation:36s timer linear, 0.25s timerFade;
animation-delay:0s, 36s;
animation-fill-mode:forwards;
}
The other timer uses the same animation but in a reverse direction.
animation:36s timer linear, 0.25s timerFade;
animation-direction:reverse, normal;
Animation
@keyframes timer {
0% {
content:"0:00";
}
2.78% {
content:"0:01";
}
...
97.22% {
content:"0:35";
}
100% {
content:"0:36";
}
}
Thanks for reading if you read this post, and thanks for playing if you played the game. 
















Jump in the discussion.
No email address required.
It's on my profile @YourAlterEgo!
@YourAlterEgo!
The polls are in the comments because you can't have <details> and polls in the same post.
Did you try it?
Did you like it?
Jump in the discussion.
No email address required.
I tried it out. I voted "I liked it" because it recreated the experience of playing osu and it's not your fault that I can't stand playing osu.
Jump in the discussion.
No email address required.
Clicking circles on a screen is not the most interesting gameplay experience
Jump in the discussion.
No email address required.
I really liked Elite Beat Agents where it played cinematic and reactions to misses and streaks on top screen but I don't like it with mouse
Jump in the discussion.
No email address required.
That's where I'm at too. I played Elite Beat Agents and even Ouendan (that osu is named after) and I liked them because I was poking at the DS screen with the stylus. Moving the mouse between the circles doesn't click for me. I want to like it because I like rhythm games. I've played the crap out of DJMax Respect.
Jump in the discussion.
No email address required.
More options
Context
More options
Context
More options
Context
More options
Context
No
I didn't try it
Jump in the discussion.
No email address required.
More options
Context
More options
Context
!metashit !codecels
CSS osu! game on @YourAlterEgo's profile
@YourAlterEgo's profile
Check this out plz, I want attention
Jump in the discussion.
No email address required.
Jump in the discussion.
No email address required.
More options
Context
Jump in the discussion.
No email address required.
More options
Context
More options
Context
New 4chan captcha just dropped
Jump in the discussion.
No email address required.
More options
Context
Jump in the discussion.
No email address required.
np queen
Jump in the discussion.
No email address required.
Can you change the emoji to ?
?
Jump in the discussion.
No email address required.
can do
Jump in the discussion.
No email address required.
More options
Context
More options
Context
More options
Context
More options
Context
Neat.
Now do Jumpin Jack Flash
Jump in the discussion.
No email address required.
More options
Context
This is incredibly cool, congrats
Jump in the discussion.
No email address required.
More options
Context
that map sucked
Jump in the discussion.
No email address required.
Make a better one
Jump in the discussion.
No email address required.
More options
Context
More options
Context
This is so cool
Jump in the discussion.
No email address required.
Thanks!
Jump in the discussion.
No email address required.
Seriously. This is one of the most impressive things I have seen on here in awhile
Jump in the discussion.
No email address required.
More options
Context
More options
Context
More options
Context
insane, based,
Jump in the discussion.
No email address required.
More options
Context
Hidamari no uta
Jump in the discussion.
No email address required.
More options
Context
very impressive
Jump in the discussion.
No email address required.
More options
Context
Christmasexuals reproduce by raping elves
Snapshots:
Also posted on WPD:
ghostarchive.org
archive.org
archive.ph (click to archive)
osu!:
ghostarchive.org
archive.org
archive.ph (click to archive)
https://reddreamer.nekoweb.org/cssosu/:
ghostarchive.org
archive.org
archive.ph (click to archive)
Bio Markdown:
ghostarchive.org
archive.org
archive.ph (click to archive)
CSS (rDrama version):
ghostarchive.org
archive.org
archive.ph (click to archive)
Set this as your anthem:
ghostarchive.org
archive.org
archive.ph (click to archive)
https://files.catbox.moe/zkoi5k.zip:
ghostarchive.org
archive.org
archive.ph (click to archive)
CSS (cssosu.css):
ghostarchive.org
archive.org
archive.ph (click to archive)
Mirror:
ghostarchive.org
archive.org
archive.ph (click to archive)
HTML (name it anything ending with .html):
ghostarchive.org
archive.org
archive.ph (click to archive)
lucky-nightcore.mp3:
ghostarchive.org
archive.org
archive.ph (click to archive)
cursor.png:
ghostarchive.org
archive.org
archive.ph (click to archive)
Mirror:
ghostarchive.org
archive.org
archive.ph (click to archive)
cssosulogo.png:
ghostarchive.org
archive.org
archive.ph (click to archive)
Mirror:
ghostarchive.org
archive.org
archive.ph (click to archive)
background.jpg:
ghostarchive.org
archive.org
archive.ph (click to archive)
Mirror:
ghostarchive.org
archive.org
archive.ph (click to archive)
https://www.flickr.com/photos/adobetutorialz/4556724799/:
ghostarchive.org
archive.org
archive.ph (click to archive)
osu map:
ghostarchive.org
archive.org
archive.ph (click to archive)
.osz file:
ghostarchive.org
archive.org
archive.ph (click to archive)
This is the game's website.:
ghostarchive.org
archive.org
archive.ph (click to archive)
web demo:
ghostarchive.org
archive.org
archive.ph (click to archive)
Jump in the discussion.
No email address required.
More options
Context