- 23
- 15
I went to the nail salon today. I've been having a rough time at work and life in general, figured I could get a manicure and pedicure to cheer myself up. The pedicure came out great, but my manicure was a disaster. They look fricking ugly! They're thick and fake looking, and the wrong color. I asked for natural looking nails and they gave me this bs. That's $120 I'll never get back and what's worse is I'm stuck with these nails for 2-3 weeks, unless I want to drop another $50+ getting them fixed elsewhere 

I just wanted to have a nice day and have cute nails, it feels like everything I try to do keeps failing. 
 What makes me more sad is my family was supposed to meet tomorrow for Christmas but that has been canceled.
What makes me more sad is my family was supposed to meet tomorrow for Christmas but that has been canceled. 
Trying to remain positive. At least the pedicure came out okay. And at least my family rescheduled to come out next week, better late than never!
- 911roofer : We have a h/familyman hole
- 24
- 153
- 2
- 17
 left a great economy tho
left a great economy tho
https://old.reddit.com/r/news/comments/1hnjmsw/us_homelessness_up_18_as_affordable_housing/
- 2
- 16
קטעים שצונזרו מראיון "הביפרים" של סוכני המוסד ב60minutes pic.twitter.com/LmC2Aa9JHx
— וידר I יוסף (@viderIyossef) December 26, 2024
- 14
- 70
To my Jewish friends and neighbors, I wish you a joyous celebration filled with love, family, and blessings.
— Rep. Marjorie Taylor Greene🇺🇸 (@RepMTG) December 26, 2024
Happy Hanukkah! pic.twitter.com/Uw6Zrsmx5q
Like starving trout to a fly
- 5
- 31
I cannot take them seriously pic.twitter.com/crrm8afoe9
— Lord Miles Official (@real_lord_miles) December 26, 2024
- 28
- 68
CSS osu!
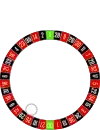
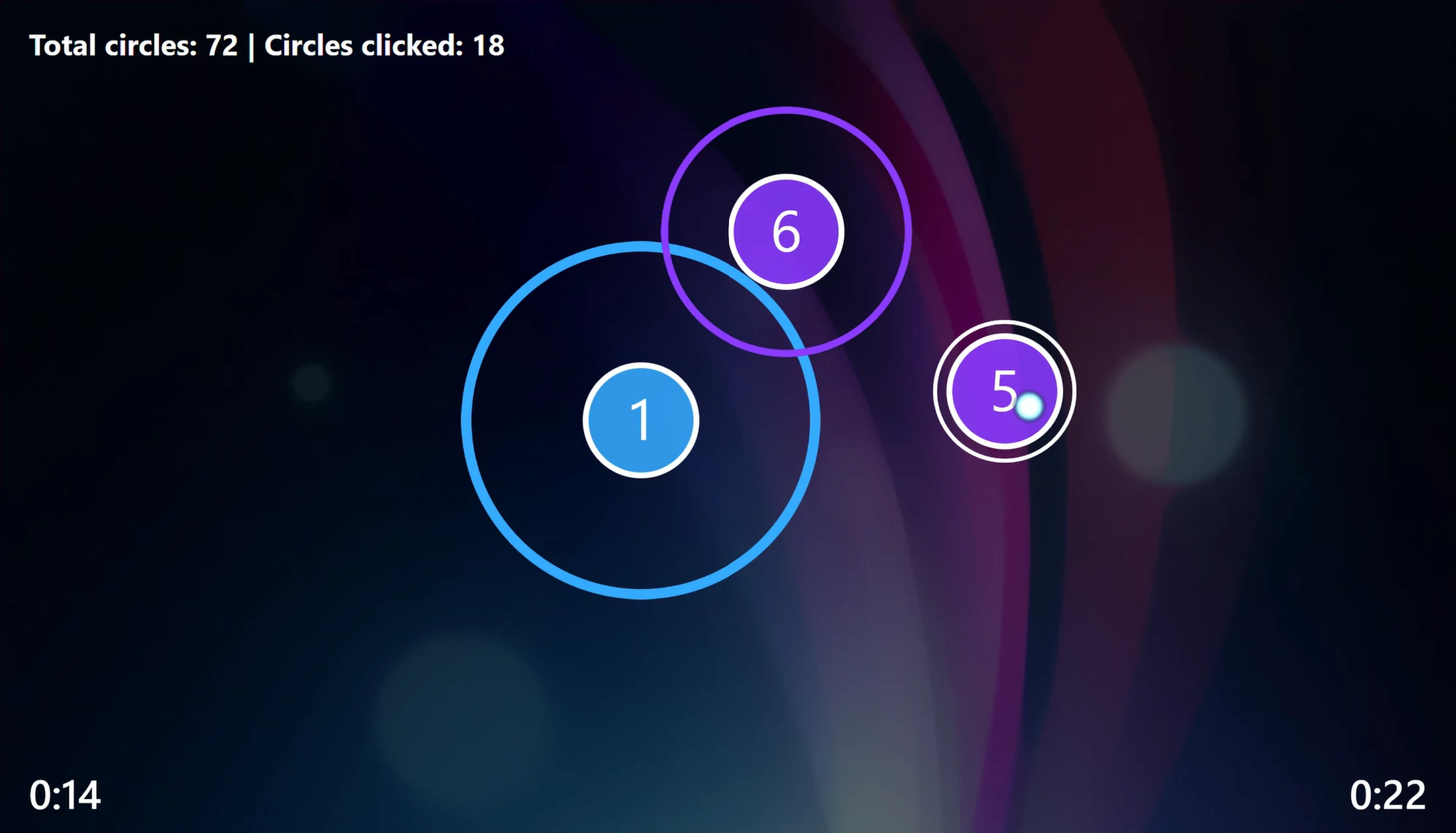
I made a simple version of the circle clicking game osu! with HTML and CSS. I was mostly finished with it around December 4. You can find it on @YourAlterEgo's profile. It's on the desktop site only. If you're using a laptop, using a mouse is recommended.
To play it, you click the circles when the ring (approach circle) gets close to the circle. The right time to click is around the time the ring turns white or when it almost reaches the circle. You can click earlier or later if you want. If the anthem starts at the same time you click the play button, it should somewhat sync with the song (it's not perfect).
Play here on  @YourAlterEgo's profile (Desktop only)
@YourAlterEgo's profile (Desktop only)
If the anthem autoplays or the game lags, try it here:
https://reddreamer.nekoweb.org/cssosu/
The above site is a static web hosting site like Neocities or GitHub Pages.
Click here if you want to vote on polls asking whether you played and liked the game. They're in a comment because you can't have <details> and polls in the same post.
Comment what you think. If it glitches out or doesn't work, comment what went wrong and what browser you're using. If the anthem doesn't play, try closing other rDrama tabs that have audio playing.
Assets
rDrama version (Copy and paste it into your bio and profile CSS if you want)
Non-rDrama version
I tried making a .zip, but Furryfox (Firefox) kept calling it a virus 
https://files.catbox.moe/imovff.zip
- CSS (cssosu.css) (Mirror, name it cssosu.css)
- HTML (name it anything ending with .html)
- Song: lucky-nightcore.mp3 (Mirror, name it lucky-nightcore.mp3)
- Cursor: cursor.png (Mirror, name it cursor.png)
- Logo (used as an icon): cssosulogo.png (Mirror, name it cssosulogo.png)
- Background: background.jpg (Mirror, name it background.jpg)
- Background source: https://www.flickr.com/photos/adobetutorialz/4556724799/ (Median filter used to remove the patterns)
The song is a nightcore (sped-up) version of Lucky Twice - Lucky. I got it straight from an osu map (.osz file) with the same song and edited it to start shortly before the chorus.
Questions
If you have other questions, ask in the comments, and I might answer.
1. What is osu!?
It's a free-to-play weeb rhythm game where you click circles while listening to music. This is the game's website. You can try an unoffcial web demo like I did if you don't want to download it. On the actual game and the web version, you can use Z and X to click, which is easier than clicking with the mouse. They also have sliders and spinners, which aren't present in this CSS version.
2. What is CSS?
Cascading Style Sheets, a language used for styling webpages. You can use it to change the color of text, add shadows and glows, change the page's layout, add background images, add simple animations, and so on.
3. Is there an indicator for early and late hits?
No. I tried to track early hits by adding another <details> element that would be animated to toggle its visibility (and therefore clickability). There would be 2 <details> elements you could click, and clicking the one that appears earlier would mean you hit early. However, this caused issues with the circles not responding to clicks, so I gave up on it.
4. How does it work?
CSS animations, animation delays, CSS counters, and lots of <details> and <summary> elements
This uses a lot of <details> and <summary> elements. To make the circles and play button interactive on click, they needed to be interactive HTML elements. <details> and <summary> elements (normally used for showing more text on click, like a spoiler button) are allowed in rDrama bios (unlike checkboxes), so they were perfect for this. The <summary> is the actual clickable part, so that is the element that is styled into a circle or play button.
The following is what details and summary normally look like.
Try clicking me. This clickable text is the summary element inside the details element.
Hello! This is the hidden text!
This is the hidden text!
<details>
<summary>Try clicking me. This clickable text is the <em>summary</em> element inside the <em>details</em> element.</summary>
Hello! :marseywave2: This is the hidden text!
</details>
The game screen is a <blockquote>. It has a play button at the start (<details> and <summary> elements), and there are 72 blockquotes containing other elements after the play button, one for each of the 72 circles. The bio looks something like the following.
<blockquote>
<details><summary></summary></details>
> <details><summary></summary></details><h2>a</h2><p>a</p>
> <details><summary></summary></details><h2>a</h2><p>a</p>
...
> <details><summary></summary></details><h2>a</h2><p>a</p>
#
> <details><summary></summary></details><h2>a</h2><p>a</p>
...
> <details><summary></summary></details><h2>a</h2><p>a</p>
</blockquote>
In HTML, it would be this.
<blockquote>
<details><summary></summary></details>
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
...
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
<h1></h1>
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
...
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
</blockquote>
The blockquotes are absolutely positioned and placed around the screen. Inside the blockquotes are the circles (<details> and <summary> elements), the rings/approach circles (<p>), and miss indicators (<h2>). There are also a few <h1> elements between the blockquotes used to mark the start of each section with different colored circles.
<blockquote>
<details>
<summary></summary>
</details>
<h2>a</h2>
<p>a</p>
</blockquote>
You might notice the <p> and <h2> elements have "a" written inside them. This is simply because rDrama did not allow empty <p> and <h2> elements.
The approach circles (rings), circles, and miss indicators were all animated with CSS animations. Because osu! has set timings, it's easy to simply add an animation delay to determine when circles should appear. For example, circle 1 fades in 1.13 second after you click the play button, and circle 72 appears 32.73s seconds in.
#profile--bio blockquote > blockquote:nth-of-type(1) {
animation-delay: 1.13s;
}
The circles, rings/approach circles, and miss indicators inherit the timing from the containing blockquote.
#profile--bio blockquote > blockquote p,
#profile--bio blockquote > blockquote details,
#profile--bio blockquote > blockquote h2 {
animation-delay:inherit !important;
}
The play button consists of <details> and <summary> elements. When you click the play button, the open attribute gets added to the <details> element, and the play button gets hidden. The game only starts playing the animations for the other elements when the play button has the open attribute. The CSS uses the sibling selector to use the play button to target the other elements.
#profile--bio details[open] ~ blockquote details {
animation:1.5s fadecircle ease-out;
animation-fill-mode:forwards;
}
The above means that the circle (the second details) should have an animation named "fadecircle" only after the play button (the first details) has been clicked. The details[open] means that the details element has the "open" attribute. This looks like <details open> or <details open=""> in the HTML. The ~ is a sibling selector. If you write details ~ blockquote, it targets all blockquotes that are siblings of a details element (having the same parent element) and come after it in the HTML.
The circles need to be clickable for a limited amount of time. The visibility attribute both can be animated and affects interactivity. A circle's visibility is toggled through a CSS animation to make it clickable only when it's on screen.
@keyframes fadecircle {
0% {
visibility:hidden;
opacity:0;
}
10% {
visibility:visible;
opacity:1;
}
90% {
opacity:1;
visibility:visible;
}
100% {
visibility:hidden;
opacity:0;
}
}
When you click on a circle, it hides both the approach circle and the miss indicator. The miss indicator only appears after the circle fades out, meaning that if you click the circle, the miss indicator will never appear. Clicking the circle also makes the circle play a different animation to fade out as a white glow. Like with the play button, the open attribute is used to determine whether a circle was hit.
Hide approach circle after the circle (the second details) has been hit ([open])
#profile--bio details[open] ~ blockquote details[open] ~ p {
display:none;
}
Play a different animation after the circle has been hit
#profile--bio > blockquote > blockquote > details[open] summary {
background:none;
animation:0.15s hitcircle linear;
animation-fill-mode:forwards;
border-width:6px;
}
The numbers on the circles and the hit counter were made using the CSS counter feature. The CSS counter feature allows us to count elements matching a certain selector and display the current count using the content attribute. For example, you can make a counter to count the number of circles and display the current count on each circle. That way, the 1st circle will be labelled 1, the 2nd circle will be labelled 2, and so on.
The first rule initializes 3 different counters to zero. The second adds 1 to two of the counters at every one of the 72 blockquotes inside the game. The third displays the current count of the counter circlenumbers on the circles.
#profile--bio {
counter-reset:circlenumbers hitcircles totalcircles;
}
#profile--bio blockquote > blockquote {
...
counter-increment:circlenumbers totalcircles;
...
}
#profile--bio > blockquote > blockquote > details > summary::before{
content:counter(circlenumbers);
...
}
There are different sections with different colors, and the circles in each section are numbered up starting from 1. To determine when each section starts, there are <h1> elements between the blockquotes. This allows us to use the sibling selector to target the blockquotes after each nth <h1> and change the circles' colors. The counter on the circles is also reset to 1 at each <h1>.
#profile--bio h1 {
counter-set:circlenumbers 0;
...
}
The default circle color is red. The circles in the first section use that color. The rules below override the colors of the circles after the first <h1> and the second <h1> with pink and purple respectively.
#profile--bio h1:first-of-type ~ blockquote summary {
background-color:var(--pink-transparent);
}
#profile--bio h1:nth-of-type(2) ~ blockquote summary {
background-color:var(--purple-transparent);
}
The hit counter counts the number of circles with the open attribute and is placed on the ::after pseudoelement attached to the outer container blockquote (the game screen). The element displaying this counter needs to be placed after all of the circles in order to count them all, and this meets the requirement.
#profile--bio > blockquote > blockquote details[open] {
counter-increment:hitcircles;
}
#profile--bio > blockquote::after {
content:"Total circles: " counter(totalcircles) " | Circles clicked: " counter(hitcircles);
...
}
The timer was made using ::before and ::after pseudoelements with an animated content property. I found out this was possible from @iheartrdrama's former WPD CSS!
#profile--bio > blockquote details[open] ~ h1:nth-of-type(4)::before {
content:"0:00";
left:20px;
animation:36s timer linear, 0.25s timerFade;
animation-delay:0s, 36s;
animation-fill-mode:forwards;
}
The other timer uses the same animation but in a reverse direction.
animation:36s timer linear, 0.25s timerFade;
animation-direction:reverse, normal;
Animation
@keyframes timer {
0% {
content:"0:00";
}
2.78% {
content:"0:01";
}
...
97.22% {
content:"0:35";
}
100% {
content:"0:36";
}
}
Thanks for reading if you read this post, and thanks for playing if you played the game. 
- 26
- 44
-
NotMichaelDouglas
: I thought the title was a joke, but the post actually contains photos of white women

- Lv999_Slime_God : I do not like white women
- Kotj1224 : No white women on Christmas. Please. Thank you.
- 44
- 67
MERRY CHRISTMAS 
Especially to white women, without whom we would have almost no drama  please let the white women in your life know that you love and appreciate them
please let the white women in your life know that you love and appreciate them 
Previous White Woman Wednesdays
- 8
- 11
Trash.
0/10
Don't care about any of the characters. Very very boring. Didn't even get past the 3 episode.
Oooh mysteroius dollars gang, colors gang, ooooh woman without a head, ooooh.
- DickButtKiss : It's a Christmas Miracle! - trans lives matter
- 34
- 87
Repent or burn forever to those who don't 
Happy birthday Jesus Christ the king of kings 
-
FormerLurKONG
: He banned me


- Holly_Jolly_Kong : I'll ban you again the moment you're unbanned cute twink butt BIPOC
- Hohoshrexual : Mom, dad stop fighting!
- 33
- 55
- 8
- 14
I'm drinking  Gatorade but didn't get any sleep
Gatorade but didn't get any sleep  last night
last night  due to diarrhea
due to diarrhea  and vomiting, vomiting is so much worse than diarrhea
and vomiting, vomiting is so much worse than diarrhea  it's unreal. Is there
it's unreal. Is there  anything
anything  I can do recover quicker this fricking
I can do recover quicker this fricking  sucks
sucks 
Thank you for reading  my dying
my dying  words
words  have a blessed
have a blessed  new years
new years
- 71
- 93
Your understanding of the situation is upside-down and backwards.
— Elon Musk (@elonmusk) December 25, 2024
OF COURSE my companies and I would prefer to hire Americans and we DO, as that is MUCH easier than going through the incredibly painful and slow work visa process.
HOWEVER, there is a dire shortage of extremely…
Rightoids not happy
- TotalVatniggerDeath : scrotes smh
- 5
- 12
- 29
- 43
Most Based Comments
Basedness: 🔥🔥🔥🔘🔘
PP has failed to demonstrate that he is up for the job. The convoy participation was enough for me to never vote for the guy. For those who need more, there was that cross country tour - on our dime where he told Canadians that climate change causes inflation - it doesn't. This from a guy who wants to lead the country. He is unfit. (94)
Basedness: 🔥🔥🔥🔘🔘
listen buddy, the cops were useless, and the white trash hillbilly brigade needed to skeedaddle back to podunk SK and AB. (30)
Are you one of the weirdos still in therapy over your PTSD of cars lmao (-14)
Basedness: 🔥🔥🔥🔘🔘
No, not everybody is tired of him and many of us do not want to see him go, but ignorance will triumph and we will all suffer for it. (43)
Angriest Comments
Angriness: 😡😡😡😡😡
Yeah I can't even be surprised though. Europeans on Reddit consistently insinuate that I am the one that isn't versed in American politics, but they are somehow more knowledgeable despite the fact that I actually live here and exist in society on a daily basis..... Thats why I made it clear in my initial comment here that I am ignorant on Canadian politics and what I'm saying is conjecture. Also, thats interesting about the UK. Funny enough, it seems that both Canada and UK are seeing a rubberband effect where things have shifted so far left that they're naturally correcting to a normal level. UK just permanently banned HRT for all children until they reach their 18th birthday, and Canada seems to be ousting Trudeau. Germany seems to be a lost cause entirely. (1)
Angriness: 😡😡😡😡😡
Angriness: 😡😡😡😡😡
Biggest Lolcow: /u/BoysenberryAncient54
Score: 🐮🐮🔘🔘🔘
Number of comments: 9
Average angriness: 🔘🔘🔘🔘🔘
Maximum angriness: 😡😡😡😡😡
Minimum angriness: 🔘🔘🔘🔘🔘
NEW: Subscribe to /h/miners to see untapped drama veins, ripe for mining! 
 autodrama: automating away the jobs of dramneurodivergents.
autodrama: automating away the jobs of dramneurodivergents.  Ping HeyMoon if there are any problems or you have a suggestion
Ping HeyMoon if there are any problems or you have a suggestion 
- 3
- 12
surely no way this will be used by ICE to find/dwport people 
reddit thinks its a great idea tho
https://old.reddit.com/r/news/comments/1hnk1ij/mexico_tests_cellphone_app_allowing_migrants_to/
- 8
- 52
Just a reminder that the algorithm is trying to maximize unregretted user-seconds.
— Elon Musk (@elonmusk) December 27, 2024
If far more credible, verified subscriber accounts (not bots) mute/block your account compared to those who like your posts, your reach will decline significantly.
Can't believe this cute twink actually made a good point
Elon the free speech guy is now censoring right wing accounts even though his anger over right wing accounts being censored is what caused him to buy Twitter pic.twitter.com/klwvE7d9SB
— evan loves worf (@esjesjesj) December 27, 2024
I just lost my verification...was told my account is "under review".
— Owen Shroyer (@OwenShroyer1776) December 27, 2024
Anyone know what's going on?










 family
family  guy characters in scenes from Chinese
guy characters in scenes from Chinese  history
history  and it's great. This one depicting Emperor
and it's great. This one depicting Emperor  Chongzhen of Ming hanging
Chongzhen of Ming hanging  himself
himself  outside
outside  the Forbidden
the Forbidden  City in 1644
City in 1644




 up 18% as affordable housing remains out of reach for many people
up 18% as affordable housing remains out of reach for many people ,
, 




 i like this marsey its the best
i like this marsey its the best  from the Mossad
from the Mossad  60 minutes interview
60 minutes interview  reveals the identity
reveals the identity  of the agent
of the agent  that sold Hezbollah
that sold Hezbollah  the pagers, in the operation known as Khazar
the pagers, in the operation known as Khazar  Bait
Bait

 says something nice, righoid Twitter
says something nice, righoid Twitter 





















 solve a problem
solve a problem  they created themselves
they created themselves  with their brilliant
with their brilliant  packaging system
packaging system 

























































 Plans Alert App
Plans Alert App  For Migrants
For Migrants  Facing Arrest
Facing Arrest  In US
In US













