- JaMorant : gay man butt
- Gruestletoe : Unmarked 18+ content
- Gaydinosaurtrain : Porn
-
TlCKTOCKTRAIN
:

- Budgerigar_but_christmasy : this is NSFW porn cmon jannies
- FriedFish : that is not you
- Username : If you had listened to my suggestion @Merryvann this nsfw picture could be hidden behind a present
-
HailChristmas1776
: Disgusting shit keep yourself safe
 cute twink blue lives matter
cute twink blue lives matter
- DaddyReagan : nsfw
- 16
- 1
!cuteandinvalid !lgbt !nonchuds !chasers
@CREAMY_EGG_NOG_ORGASM
@Htd
@Merryvann pin this Christmas joy
- 1
- 3
How does she make one pro India post and get almost half a million impressions.
— Fozzie (@Fozzietheauzzie) December 26, 2024
But I get nothing for all my efforts?
What the fuck is going on Team India 🇮🇳 https://t.co/XL3to4CuBt
Latest race war on twatter is kind of interesting. Esp Musk's new fans suddenly discovering he has the interests of a tech CEO. 
- 1
- 11
Top Drama
| Score | Post | Subreddit | Ratio | Comments |
|---|---|---|---|---|
| 🔥🔥🔥🔘🔘 | AITA for canceling Christmas dinner because my husband's "secret Sa... | /r/AITAH (3M) | 55% | 5425 |
| 🔥🔘🔘🔘🔘 | Why are young women so lacking in compassion for men? | /r/self (2M) | 57% | 1242 |
| 🔥🔘🔘🔘🔘 | Literal Translations of Israeli City Names | /r/MapPorn (6M) | 63% | 865 |
| 🔥🔘🔘🔘🔘 | Should I cash out $100k and buy my dream car Porsche Cayenne for ne... | /r/TheRaceTo10Million (205K) | 60% | 701 |
| 🔥🔘🔘🔘🔘 | Progressive policies have absolutely ruined this city. | /r/washdc (50K) | 51% | 534 |
| 🔥🔘🔘🔘🔘 | How much of the outcry over Trudeau is bots and propagandists? | /r/AskCanada (17K) | 60% | 619 |
| 🔥🔘🔘🔘🔘 | Everyone loves to crap on D4 for having expensive outfits in the sh... | /r/diablo4 (2M) | 46% | 313 |
| 🔥🔘🔘🔘🔘 | Pikachu says Trans rights! (OC, customized PokePla kit) | /r/pokemon (5M) | 56% | 375 |
| 🔥🔘🔘🔘🔘 | What do you think of people of the USA referring themself as American | /r/asklatinxmerica (196K) | 47% | 303 |
| 🔥🔘🔘🔘🔘 | Can we stop? | /r/CanadaPost (33K) | 48% | 284 |
Relative Drama (takes into account the size of the subreddit)
| Score | Post | Subreddit | Ratio | Comments |
|---|---|---|---|---|
| 🤓🔘🔘🔘🔘 | How much of the outcry over Trudeau is bots and propagandists? | /r/AskCanada (17K) | 60% | 619 |
| 🤓🔘🔘🔘🔘 | The "middle class is disappearing" narrative conveniently ignores t... | /r/ProfessorFinance (9K) | 55% | 169 |
| 🤓🔘🔘🔘🔘 | Alberta Premier Danielle Smith scores tickets to Donald Trump's ina... | /r/WildRoseCountry (3K) | 49% | 49 |
| 🤓🔘🔘🔘🔘 | Progressive policies have absolutely ruined this city. | /r/washdc (50K) | 51% | 534 |
| 🤓🔘🔘🔘🔘 | Can we stop? | /r/CanadaPost (33K) | 48% | 284 |
| 🤓🔘🔘🔘🔘 | "All you did was type a prompt." Ok bud, let's see you try. | /r/DefendingAIArt (32K) | 59% | 316 |
| 🤓🔘🔘🔘🔘 | The Jumpgate is just a loadscreen right? | /r/starcitizen_refunds (19K) | 51% | 144 |
| 🤓🔘🔘🔘🔘 | One of the greatest deaths in superhero movie history | /r/SnyderCut (20K) | 56% | 118 |
| 🤓🔘🔘🔘🔘 | They hate the SEC | /r/cfbmemes (55K) | 49% | 276 |
| 🤓🔘🔘🔘🔘 | Another victim of the strike | /r/CanadaPost (33K) | 49% | 92 |
 autodrama: returning jobs to dramneurodivergents.
autodrama: returning jobs to dramneurodivergents.  Ping HeyMoon if there are any problems or you have a suggestion
Ping HeyMoon if there are any problems or you have a suggestion 
- 45
- 59
It really WAS that bad. In the finale of lower decks they made fun of the multiverse trope and showed the klingons are actually from an alternate (cringe) dimension.
- X : Mental illness
- 44
- 59
You showered less than once a month this year?
Yeah? Executive dysfunction is a b-word and a half. Shower itself is great, warm water, soft, good smells from shampoo and conditioner 😌
It's having the spoons to actually get into the shower in the first place that's the trouble. Hence girlrotting
the way i've always put it is for neurotypical people a shower is a one step task, but it can be a 10+ step task for neurodivergent people (gotta get out of bed, then find clothes, then actually get into the shower, put shampoo in hair, wash shampoo out of hair, etc etc)
You're so real for describing it like this 💜
Us neurospicy girls struggle even when we try our best
- The10thMan : Maybe when there's a Prenup award so I don't get Bimothy'd
- 3
- 12
Feedback welcome. I continue to struggle with hair. also the left eye is fricked up i just noticed oof lmao
- 79
- 111
i lvoe u all, thnak u for usnig the fukcing stie 
- 9
- 30
Thank ya'll for enjoying Sheila and family. Many of you are wonderful, and I hope you enjoy lovely days.
My coworker and his daughter bought the cats TONS of stuff!
Cheers to the impending 2025! 
- 14
- 14
- 22
- 88
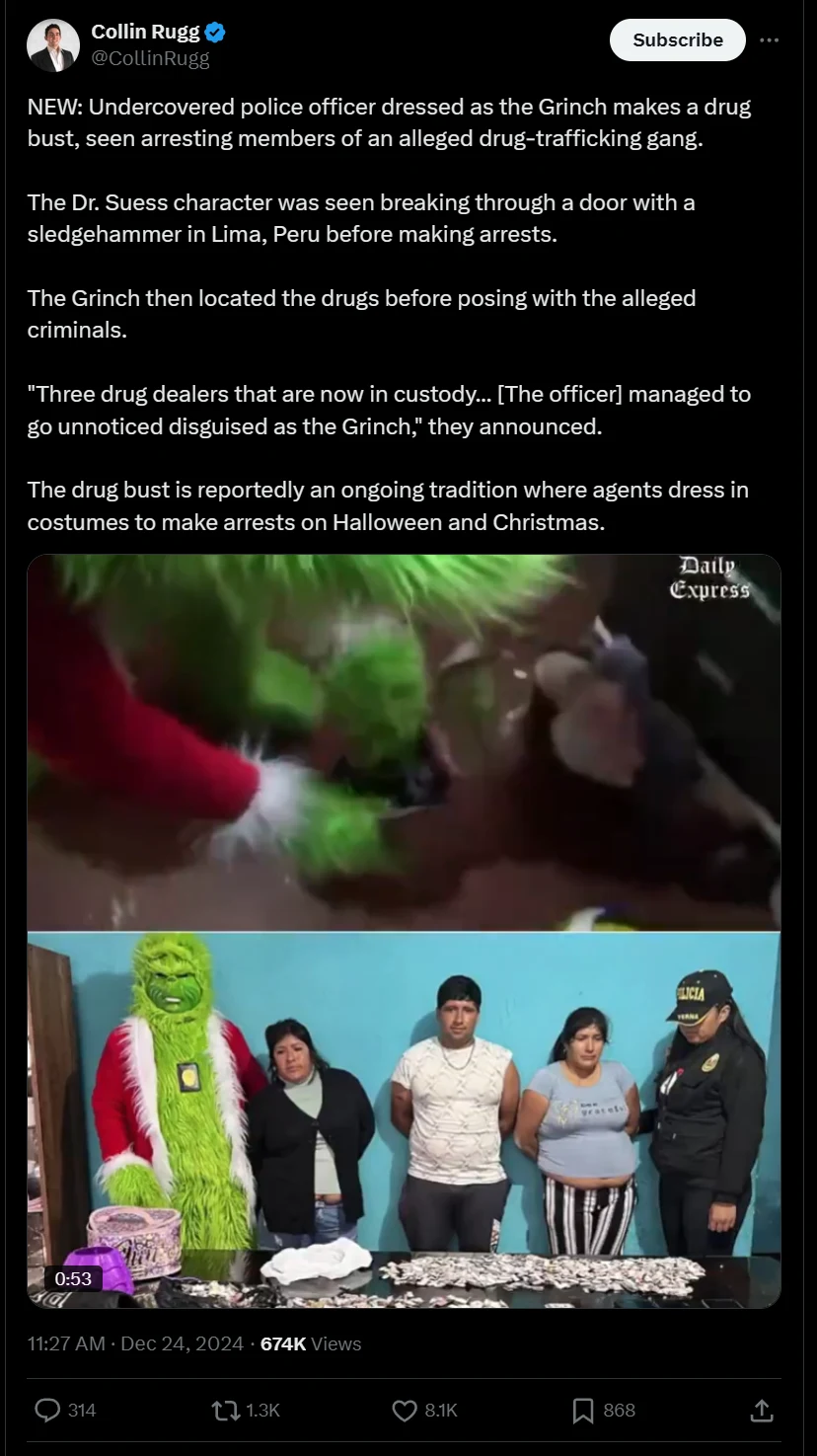
NEW: Undercovered police officer dressed as the Grinch makes a drug bust, seen arresting members of an alleged drug-trafficking gang.
— Collin Rugg (@CollinRugg) December 24, 2024
The Dr. Suess character was seen breaking through a door with a sledgehammer in Lima, Peru before making arrests.
The Grinch then located the… pic.twitter.com/NhQcRPA36u
- 30
- 35

"Disturbing video shows the final moments of the Azerbaijan Airlines flight, revealing repeated climbs and dives before the crash."#AzerbaijanAirlines #PlaneCrash pic.twitter.com/7waDmu07k2
— Mariam Robly | مريم روبلى (@MariamRobly) December 25, 2024
- 12
- 24
The bald eagle is now officially the national bird of the US, after President Joe Biden signed a law on Christmas Eve bestowing the honour upon the white-headed and yellow-beaked bird of prey.
Founding Father Benjamin Franklin objected to the creature being chosen to represent the country, calling it a "bird of bad moral character".
Fitting. For the times they are a-changin'. 
- 22
- 43
- 1
- 14
— THINGS THAT WILL MAKE YOU SHIT FROM FEAR💥 (@SHITFROMFEAR) December 25, 2024
- 28
- 68
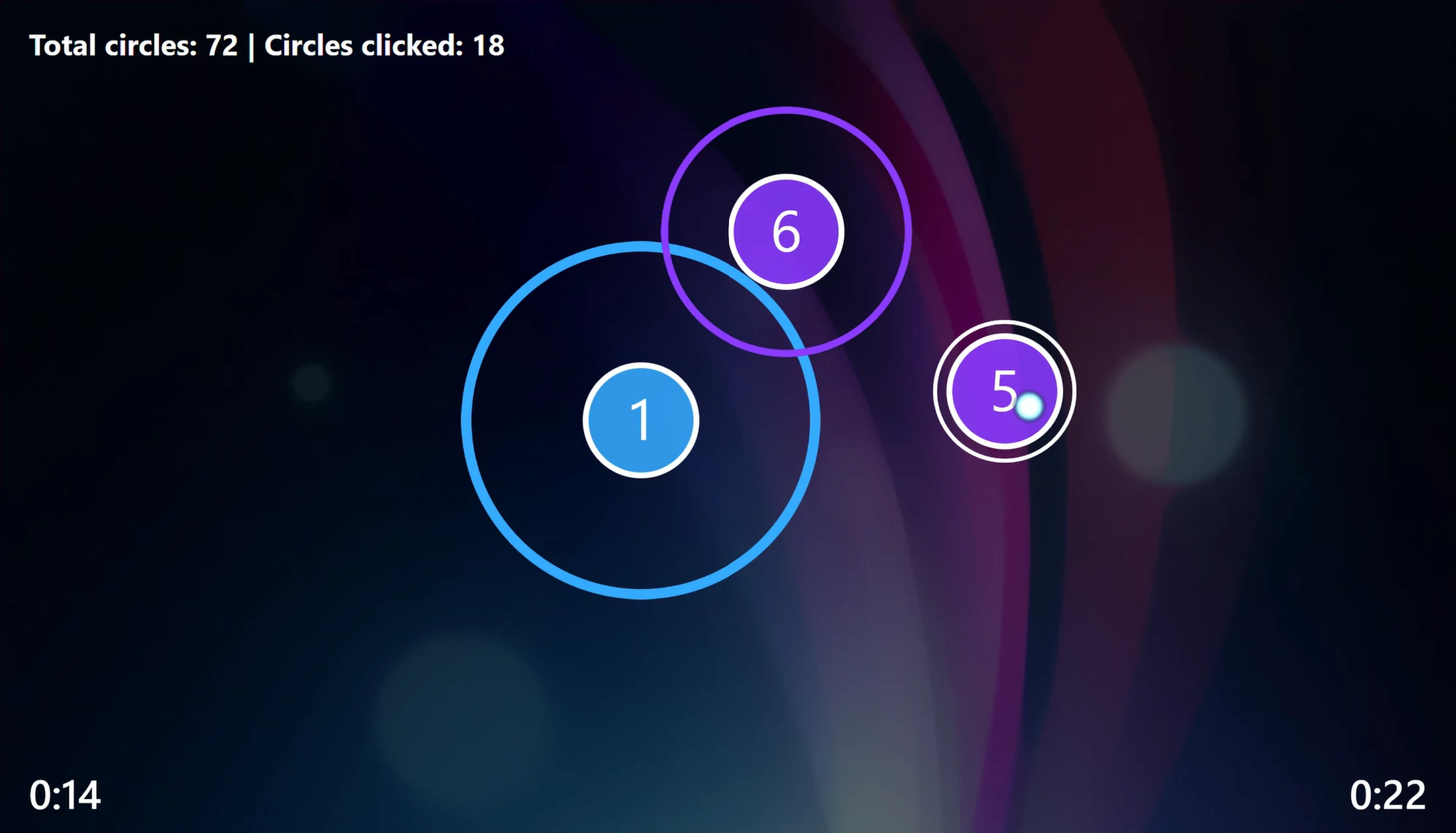
CSS osu!
I made a simple version of the circle clicking game osu! with HTML and CSS. I was mostly finished with it around December 4. You can find it on @YourAlterEgo's profile. It's on the desktop site only. If you're using a laptop, using a mouse is recommended.
To play it, you click the circles when the ring (approach circle) gets close to the circle. The right time to click is around the time the ring turns white or when it almost reaches the circle. You can click earlier or later if you want. If the anthem starts at the same time you click the play button, it should somewhat sync with the song (it's not perfect).
Play here on  @YourAlterEgo's profile (Desktop only)
@YourAlterEgo's profile (Desktop only)
If the anthem autoplays or the game lags, try it here:
https://reddreamer.nekoweb.org/cssosu/
The above site is a static web hosting site like Neocities or GitHub Pages.
Click here if you want to vote on polls asking whether you played and liked the game. They're in a comment because you can't have <details> and polls in the same post.
Comment what you think. If it glitches out or doesn't work, comment what went wrong and what browser you're using. If the anthem doesn't play, try closing other rDrama tabs that have audio playing.
Assets
rDrama version (Copy and paste it into your bio and profile CSS if you want)
Non-rDrama version
I tried making a .zip, but Furryfox (Firefox) kept calling it a virus 
https://files.catbox.moe/imovff.zip
- CSS (cssosu.css) (Mirror, name it cssosu.css)
- HTML (name it anything ending with .html)
- Song: lucky-nightcore.mp3 (Mirror, name it lucky-nightcore.mp3)
- Cursor: cursor.png (Mirror, name it cursor.png)
- Logo (used as an icon): cssosulogo.png (Mirror, name it cssosulogo.png)
- Background: background.jpg (Mirror, name it background.jpg)
- Background source: https://www.flickr.com/photos/adobetutorialz/4556724799/ (Median filter used to remove the patterns)
The song is a nightcore (sped-up) version of Lucky Twice - Lucky. I got it straight from an osu map (.osz file) with the same song and edited it to start shortly before the chorus.
Questions
If you have other questions, ask in the comments, and I might answer.
1. What is osu!?
It's a free-to-play weeb rhythm game where you click circles while listening to music. This is the game's website. You can try an unoffcial web demo like I did if you don't want to download it. On the actual game and the web version, you can use Z and X to click, which is easier than clicking with the mouse. They also have sliders and spinners, which aren't present in this CSS version.
2. What is CSS?
Cascading Style Sheets, a language used for styling webpages. You can use it to change the color of text, add shadows and glows, change the page's layout, add background images, add simple animations, and so on.
3. Is there an indicator for early and late hits?
No. I tried to track early hits by adding another <details> element that would be animated to toggle its visibility (and therefore clickability). There would be 2 <details> elements you could click, and clicking the one that appears earlier would mean you hit early. However, this caused issues with the circles not responding to clicks, so I gave up on it.
4. How does it work?
CSS animations, animation delays, CSS counters, and lots of <details> and <summary> elements
This uses a lot of <details> and <summary> elements. To make the circles and play button interactive on click, they needed to be interactive HTML elements. <details> and <summary> elements (normally used for showing more text on click, like a spoiler button) are allowed in rDrama bios (unlike checkboxes), so they were perfect for this. The <summary> is the actual clickable part, so that is the element that is styled into a circle or play button.
The following is what details and summary normally look like.
Try clicking me. This clickable text is the summary element inside the details element.
Hello! This is the hidden text!
This is the hidden text!
<details>
<summary>Try clicking me. This clickable text is the <em>summary</em> element inside the <em>details</em> element.</summary>
Hello! :marseywave2: This is the hidden text!
</details>
The game screen is a <blockquote>. It has a play button at the start (<details> and <summary> elements), and there are 72 blockquotes containing other elements after the play button, one for each of the 72 circles. The bio looks something like the following.
<blockquote>
<details><summary></summary></details>
> <details><summary></summary></details><h2>a</h2><p>a</p>
> <details><summary></summary></details><h2>a</h2><p>a</p>
...
> <details><summary></summary></details><h2>a</h2><p>a</p>
#
> <details><summary></summary></details><h2>a</h2><p>a</p>
...
> <details><summary></summary></details><h2>a</h2><p>a</p>
</blockquote>
In HTML, it would be this.
<blockquote>
<details><summary></summary></details>
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
...
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
<h1></h1>
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
...
<blockquote><details><summary></summary></details><h2>a</h2><p>a</p></blockquote>
</blockquote>
The blockquotes are absolutely positioned and placed around the screen. Inside the blockquotes are the circles (<details> and <summary> elements), the rings/approach circles (<p>), and miss indicators (<h2>). There are also a few <h1> elements between the blockquotes used to mark the start of each section with different colored circles.
<blockquote>
<details>
<summary></summary>
</details>
<h2>a</h2>
<p>a</p>
</blockquote>
You might notice the <p> and <h2> elements have "a" written inside them. This is simply because rDrama did not allow empty <p> and <h2> elements.
The approach circles (rings), circles, and miss indicators were all animated with CSS animations. Because osu! has set timings, it's easy to simply add an animation delay to determine when circles should appear. For example, circle 1 fades in 1.13 second after you click the play button, and circle 72 appears 32.73s seconds in.
#profile--bio blockquote > blockquote:nth-of-type(1) {
animation-delay: 1.13s;
}
The circles, rings/approach circles, and miss indicators inherit the timing from the containing blockquote.
#profile--bio blockquote > blockquote p,
#profile--bio blockquote > blockquote details,
#profile--bio blockquote > blockquote h2 {
animation-delay:inherit !important;
}
The play button consists of <details> and <summary> elements. When you click the play button, the open attribute gets added to the <details> element, and the play button gets hidden. The game only starts playing the animations for the other elements when the play button has the open attribute. The CSS uses the sibling selector to use the play button to target the other elements.
#profile--bio details[open] ~ blockquote details {
animation:1.5s fadecircle ease-out;
animation-fill-mode:forwards;
}
The above means that the circle (the second details) should have an animation named "fadecircle" only after the play button (the first details) has been clicked. The details[open] means that the details element has the "open" attribute. This looks like <details open> or <details open=""> in the HTML. The ~ is a sibling selector. If you write details ~ blockquote, it targets all blockquotes that are siblings of a details element (having the same parent element) and come after it in the HTML.
The circles need to be clickable for a limited amount of time. The visibility attribute both can be animated and affects interactivity. A circle's visibility is toggled through a CSS animation to make it clickable only when it's on screen.
@keyframes fadecircle {
0% {
visibility:hidden;
opacity:0;
}
10% {
visibility:visible;
opacity:1;
}
90% {
opacity:1;
visibility:visible;
}
100% {
visibility:hidden;
opacity:0;
}
}
When you click on a circle, it hides both the approach circle and the miss indicator. The miss indicator only appears after the circle fades out, meaning that if you click the circle, the miss indicator will never appear. Clicking the circle also makes the circle play a different animation to fade out as a white glow. Like with the play button, the open attribute is used to determine whether a circle was hit.
Hide approach circle after the circle (the second details) has been hit ([open])
#profile--bio details[open] ~ blockquote details[open] ~ p {
display:none;
}
Play a different animation after the circle has been hit
#profile--bio > blockquote > blockquote > details[open] summary {
background:none;
animation:0.15s hitcircle linear;
animation-fill-mode:forwards;
border-width:6px;
}
The numbers on the circles and the hit counter were made using the CSS counter feature. The CSS counter feature allows us to count elements matching a certain selector and display the current count using the content attribute. For example, you can make a counter to count the number of circles and display the current count on each circle. That way, the 1st circle will be labelled 1, the 2nd circle will be labelled 2, and so on.
The first rule initializes 3 different counters to zero. The second adds 1 to two of the counters at every one of the 72 blockquotes inside the game. The third displays the current count of the counter circlenumbers on the circles.
#profile--bio {
counter-reset:circlenumbers hitcircles totalcircles;
}
#profile--bio blockquote > blockquote {
...
counter-increment:circlenumbers totalcircles;
...
}
#profile--bio > blockquote > blockquote > details > summary::before{
content:counter(circlenumbers);
...
}
There are different sections with different colors, and the circles in each section are numbered up starting from 1. To determine when each section starts, there are <h1> elements between the blockquotes. This allows us to use the sibling selector to target the blockquotes after each nth <h1> and change the circles' colors. The counter on the circles is also reset to 1 at each <h1>.
#profile--bio h1 {
counter-set:circlenumbers 0;
...
}
The default circle color is red. The circles in the first section use that color. The rules below override the colors of the circles after the first <h1> and the second <h1> with pink and purple respectively.
#profile--bio h1:first-of-type ~ blockquote summary {
background-color:var(--pink-transparent);
}
#profile--bio h1:nth-of-type(2) ~ blockquote summary {
background-color:var(--purple-transparent);
}
The hit counter counts the number of circles with the open attribute and is placed on the ::after pseudoelement attached to the outer container blockquote (the game screen). The element displaying this counter needs to be placed after all of the circles in order to count them all, and this meets the requirement.
#profile--bio > blockquote > blockquote details[open] {
counter-increment:hitcircles;
}
#profile--bio > blockquote::after {
content:"Total circles: " counter(totalcircles) " | Circles clicked: " counter(hitcircles);
...
}
The timer was made using ::before and ::after pseudoelements with an animated content property. I found out this was possible from @iheartrdrama's former WPD CSS!
#profile--bio > blockquote details[open] ~ h1:nth-of-type(4)::before {
content:"0:00";
left:20px;
animation:36s timer linear, 0.25s timerFade;
animation-delay:0s, 36s;
animation-fill-mode:forwards;
}
The other timer uses the same animation but in a reverse direction.
animation:36s timer linear, 0.25s timerFade;
animation-direction:reverse, normal;
Animation
@keyframes timer {
0% {
content:"0:00";
}
2.78% {
content:"0:01";
}
...
97.22% {
content:"0:35";
}
100% {
content:"0:36";
}
}
Thanks for reading if you read this post, and thanks for playing if you played the game. 
- 6
- 31














 Hypermuscular Hindu Hridaysamrat
Hypermuscular Hindu Hridaysamrat 

























 BE KIND I'M FEELING VERY DISABLED TODAY
BE KIND I'M FEELING VERY DISABLED TODAY 





















 Plane crash, apparently 32/67 survived
Plane crash, apparently 32/67 survived